React.js Tutorial
React is a powerful JavaScript library for building dynamic and interactive user interfaces (UIs). It is developed by Facebook. React is known for its component-based architecture which allows you to create reusable UI elements, making complex web applications easier to manage and maintain. React is used to build single-page applications.
ReactJS tutorial setup:
1. Setting Up the Environment:
There are two main approaches to set up a React development environment:
-
Using an online editor: The official React tutorial offers a quick start option where you can directly edit the code in your browser without any installations https://legacy.reactjs.org/docs/getting-started.html. This is a good way to experiment and grasp the basics.
-
Setting up a local development environment: This is recommended for serious development. You'll need Node.js and npm (or yarn) installed on your machine. Then, you can use the
create-react-apptool to set up a project with all the necessary tools and configurations https://legacy.reactjs.org/docs/create-a-new-react-app.html.
2. Learning the Fundamentals:
Once you have your environment set up, delve into core React concepts:
-
Components: React applications are built using reusable components. These components define how a part of the UI should look and behave. You'll learn how to create components, use props to pass data between them, and leverage JSX for writing component structures.
-
JSX: JSX is a syntax extension for JavaScript that allows you to write HTML-like structures within your JavaScript code. It makes defining components much more readable.
-
State and Props: React components can manage their internal state, which determines how the component renders. Props are used to pass data down from parent components to child components.
3. Resources for Learning:
Here are some popular resources to follow a ReactJS tutorial:
-
Official React Tutorial: A great place to start for a structured introduction to React https://legacy.reactjs.org/docs/getting-started.html.
-
React Docs: The official React documentation provides detailed information on all aspects of the library https://legacy.reactjs.org/docs/getting-started.html.
Remember, practice is key! As you progress through the tutorials, try building small React applications to solidify your understanding. There are many online communities and forums where you can ask questions and get help from experienced React developers.
React.js Architecture

ReactJS is a popular JavaScript library for building user interfaces, particularly single-page applications where you need a fast and interactive user experience. Understanding its architecture is crucial for developing efficient and maintainable applications.
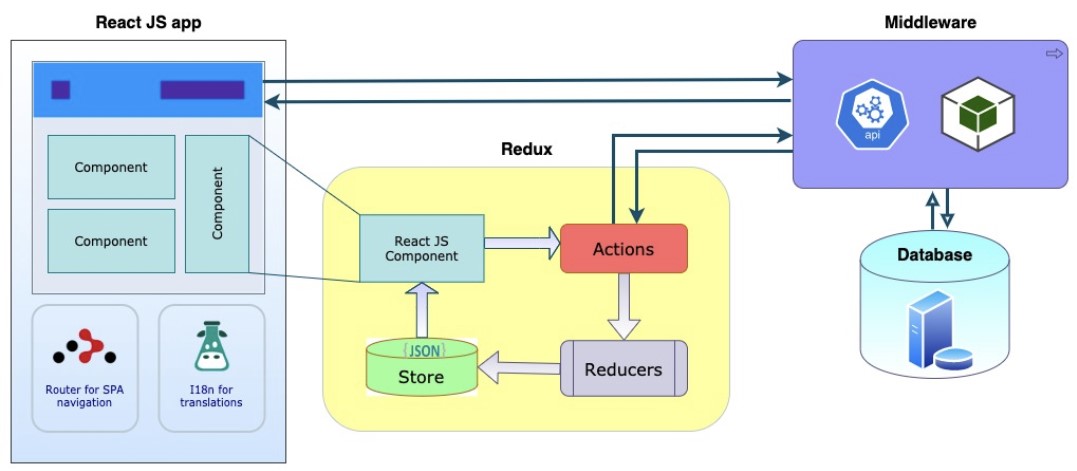
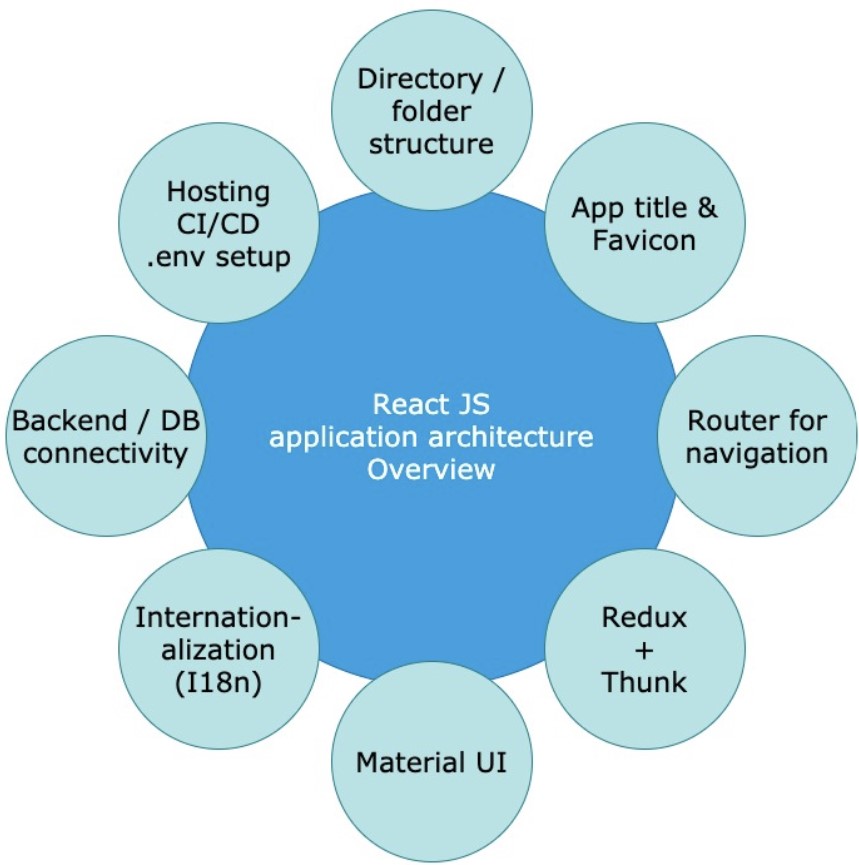
Overview of ReactJS architecture:
Key Concepts
-
Components
- Functional Components: Functions that return React elements.
- Class Components: ES6 classes that extend
React.Componentand have arendermethod.
-
JSX (JavaScript XML)
- A syntax extension that allows you to write HTML elements in JavaScript.
-
State and Props
- State: Internal data managed within the component.
- Props: External data passed from parent to child components.
-
Lifecycle Methods
- Methods in class components that allow you to hook into different stages of a component's lifecycle.
-
Hooks
- Functions like
useStateanduseEffectthat let you use state and lifecycle features in functional components.
- Functions like
Component-Based Architecture
React applications are built using components, which are the building blocks of the UI. These components can be nested, managed, and handled independently. Components can be broadly categorized into:
- Presentational Components: Focused on how things look. They receive data via props and render it.
- Container Components: Focused on how things work. They manage state and logic and pass data to presentational components.
Component Hierarchy
React apps typically have a root component that renders other components. This forms a tree-like structure.
Simple example of a component hierarchy:
App
├── Header
├── Main
│ ├── Sidebar
│ └── Content
└── Footer
One-Way Data Flow
React uses a unidirectional data flow. Data flows from parent to child components via props, making the data flow easier to understand and debug.
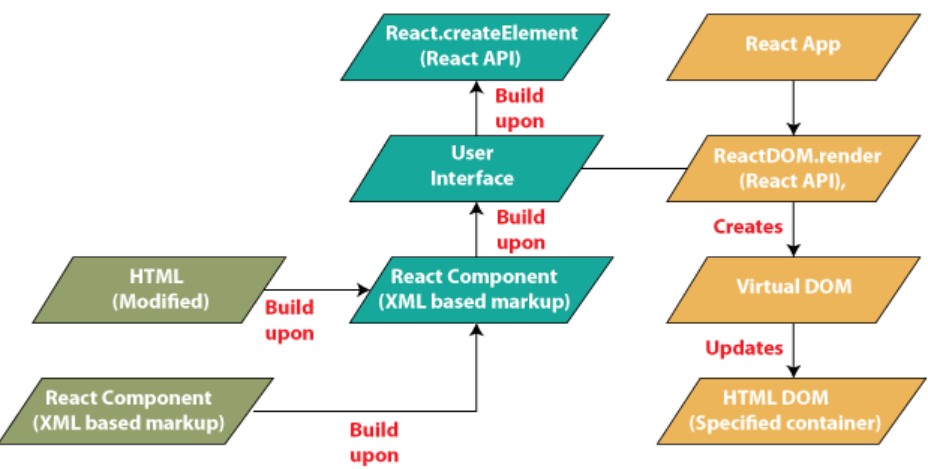
Virtual DOM
React maintains a lightweight representation of the actual DOM, called the Virtual DOM. When a component’s state or props change, React updates the Virtual DOM first. It then efficiently updates the actual DOM to match the Virtual DOM. This approach improves performance, especially in large applications.
State Management
State management is crucial for handling dynamic data in React applications. There are different ways to manage state:
- Local State: Managed within a component using
useStateorthis.setState. - Global State: Managed using libraries like Redux, Context API, or MobX for data that needs to be shared across multiple components.
Lifecycle Methods
Lifecycle methods in class components are used to perform actions at different stages of a component's existence:
- Mounting:
constructor,componentDidMount - Updating:
componentDidUpdate - Unmounting:
componentWillUnmount - Error Handling:
componentDidCatch,getDerivedStateFromError
Hooks
Hooks allow you to use state and other React features in functional components:
- useState: Manages local state.
- useEffect: Manages side effects (e.g., fetching data, subscriptions).
- useContext: Accesses context for global state.
- useReducer: Manages complex state logic.
Conclusion
React's architecture is designed to simplify the development of dynamic and interactive user interfaces. By breaking down the UI into components and using a one-way data flow, Virtual DOM, and hooks for managing state and lifecycle, React provides a powerful and efficient way to build modern web applications.

Understanding the component lifecycle is crucial for managing data fetching, subscriptions, timers, and other side effects in your React applications.
An overview of the React component lifecycle in both class and functional components using hooks.
Class Component Lifecycle
Class components in React go through a series of lifecycle methods that can be divided into three main phases:
- Mounting
- Updating
- Unmounting
Mounting
This phase includes methods that are called when an instance of a component is being created and inserted into the DOM.
-
constructor(props)
- Initializes the component's state and binds event handlers.
-
static getDerivedStateFromProps(props, state)
- Updates the state based on the props. Rarely used and should be used with caution.
-
render()
- Required method that returns the JSX to be rendered to the DOM.
-
componentDidMount()
- Invoked immediately after a component is mounted. Ideal for making API calls, setting up subscriptions, or initializing timers.
Updating
This phase includes methods called when a component is being re-rendered due to changes in props or state.
-
static getDerivedStateFromProps(props, state)
- Also called during updating to update the state based on props.
-
shouldComponentUpdate(nextProps, nextState)
- Determines whether the component should re-render. Useful for optimizing performance.
-
render()
- Called again to re-render the component.
-
getSnapshotBeforeUpdate(prevProps, prevState)
- Captures some information from the DOM before it is potentially changed.
-
componentDidUpdate(prevProps, prevState, snapshot)
- Invoked immediately after updating. Useful for operations that need to happen after the DOM has been updated.
Unmounting
This phase includes methods that are called when a component is being removed from the DOM.
- componentWillUnmount()
- Invoked immediately before a component is unmounted and destroyed. Used for cleanup (e.g., clearing timers, cancelling network requests).
Functional Component Lifecycle with Hooks
Functional components use hooks to handle lifecycle events. Here’s how you can achieve similar behavior using hooks.
Mounting
-
useState()
- Initializes state in a functional component.
-
useEffect(callback, [])
- The callback runs after the component is mounted. An empty dependency array (
[]) ensures it runs only once.
- The callback runs after the component is mounted. An empty dependency array (
Updating
-
useEffect(callback, [dependencies])
- The callback runs after the component updates. The array of dependencies specifies when the effect should re-run.
Unmounting
-
useEffect(callback, [])
- The callback can return a cleanup function which will run when the component is unmounted.
Conclusion
Understanding the lifecycle of React components allows you to manage side effects and optimize performance in your applications. With class components, lifecycle methods give you control over what happens at each stage of a component's life. Functional components, with the introduction of hooks, provide a more flexible and simpler way to achieve the same results.

Enroll Now
- Full Stack Web Developer
- Frontend Developer