Node.js - Hello world Application
Creating a simple "Hello, World!" application in Node.js is straightforward.
Follow these steps to set up a basic Node.js server:
-
Install Node.js: Ensure that Node.js is installed on your system. You can download it from the official website: Node.js Downloads
-
Create a Project Directory: Create a new directory for your Node.js project. Open a terminal or command prompt and navigate to the directory where you want to create the project.
-
Initialize the Project: Run the following command to initialize a new Node.js project and create a
package.jsonfile:npm init -y -
Create the Server File: Create a file named
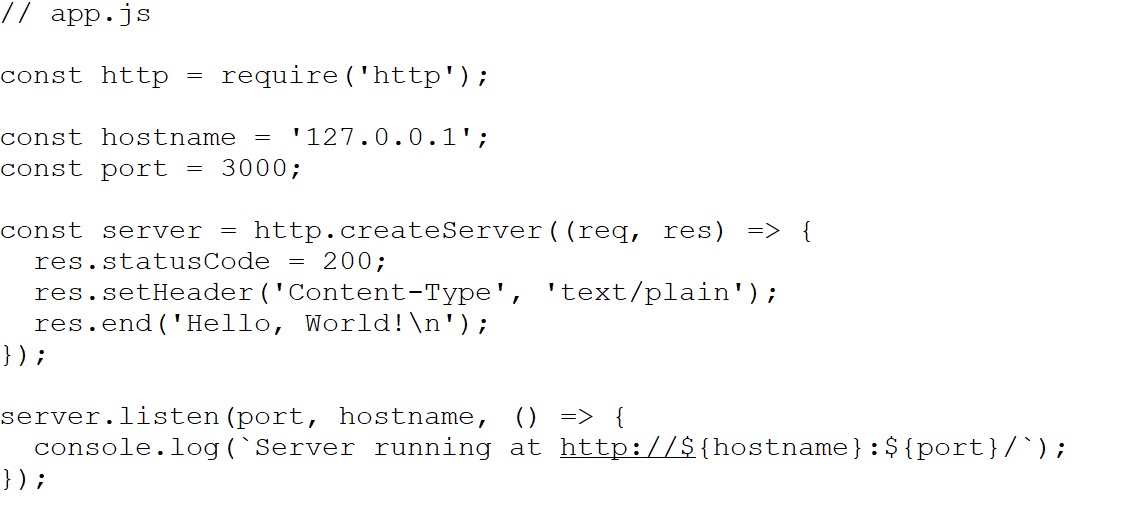
app.js(or any other preferred name) in your project directory. Open the file in a text editor and add the following code:// app.js
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, World!\n');
});server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
-
Run the Server: In the terminal, run the following command to start your Node.js server:
node app.jsThis will start the server, and you should see the message "Server running at http://127.0.0.1:3000/" in the console.
-
Access the Hello World Page: Open your web browser and navigate to http://127.0.0.1:3000/. You should see the "Hello, World!" message displayed.
Congratulations! You've just created a simple Node.js "Hello, World!" application. This is a basic example to get you started, and from here, you can explore and build more complex applications using the features and modules available in the Node.js ecosystem.

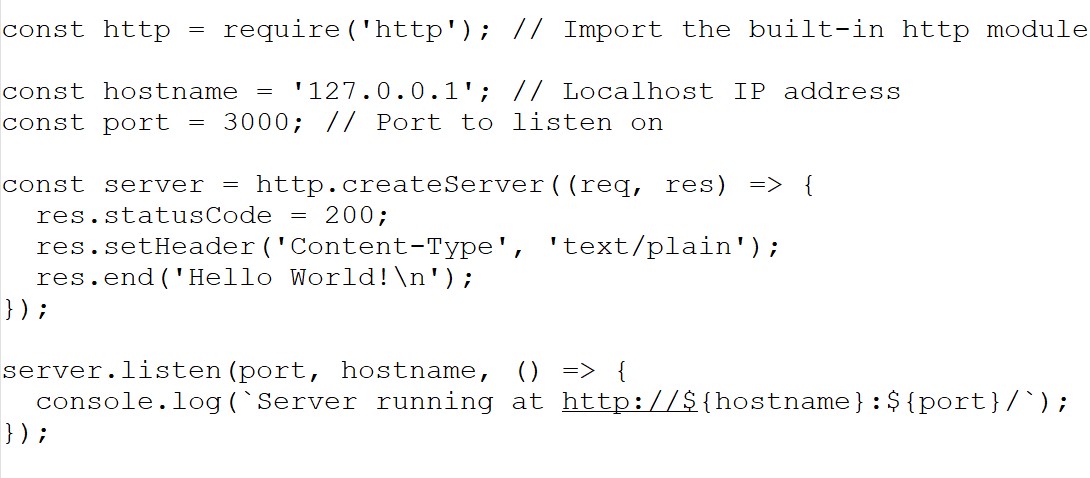
Node.js application that displays "Hello World!":
Explanation:
- Import
httpmodule: We import thehttpmodule which provides functionalities to create a server. - Define hostname and port: We define the
hostname(localhost IP) andportwhere the server will listen for incoming requests. - Create server: We use
http.createServerto create a server instance. It takes a callback function as an argument. - Handle requests: The callback function defines how the server responds to incoming requests. Here, it:
- Sets the status code to 200 (OK).
- Sets the content type header to 'text/plain'.
- Sends the response body "Hello World!" followed by a newline character.
- Start server: We use
server.listento start the server, specifying the port and hostname. It also takes a callback function that gets executed when the server starts successfully. This function logs a message indicating the server URL (http://localhost:3000/ in this case).
Running the application:
- Save the code in a file named
hello.js(or any name you prefer). - Open your terminal and navigate to the directory where you saved the file.
- Run the command:
node hello.js - You should see the message "Server running at http://127.0.0.1:3000/" in the terminal.
- Open your web browser and navigate to http://localhost:3000/. You should see "Hello World!" displayed.


Enroll Now
- Full Stack Web Developer
- Frontend Developer